今天要來做第八張網美照,跟昨天差不多,都是一些以前說過的功能,所以今天的筆記一樣來寫一些看似普通卻依然重要的那些功能吧~所以我決定來了解一下flex,由於flex的內容真的很多,我應該會分2~3篇來寫筆記。![]()
在開始之前要先設定display: flex;或是display: inline-flex(inline-block + flex);,目的是為了讓其元素改為彈性項目,再來就是flex的功能有哪些。
主要分為容器(container)是屬於外部框和物件(item)是屬於內容物。
我們常聽到的響應式網頁(RWD)就是最經典的例子,因為flex的特性可以讓網頁彈性布局,隨著瀏覽器的伸縮改變其區塊的位置,這樣就不用特別去做調整,如果善加利用會是一個非常方便的功能!
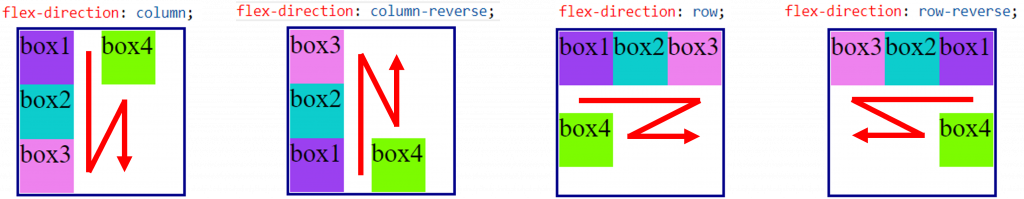
在平面空間會有X與Y軸,也就是橫軸與縱軸的部分,而flex-direction就是要來決定誰才是主軸,如下圖表示:

當父元素寬度太小,不夠子元素塞的時候要怎麼處理,可以用flex-wrap
※flex-flow可以代替flex-direction和flex-wrap
flex-flow可以同時記載flex-direction和flex-wrap的屬性,如flex-flow: 方向 換行;

這邊有一個矛盾的地方,上述說超出就讓它超出的情況,是指子元素已經壓縮到不能再壓縮了,就會直接沖破父元素。
所以上圖column因可壓縮所以不會突破外框,而row是因為文字方向導致不能壓縮,就直接突破外框了。![]()



CSS: Flex 快速設定及詳解 - 傑克! 真是太神奇了!
CSS 語法16:彈性排版flex - Daco Note
[第六週] CSS - 跟著 學Flex 排版 - Yakim shu
